네이버 서치어드바이저
티스토리를 운영하면서, 내 글들이 네이버 검색에 노출되기 위해 네이버 서치어드바이저를 사용하시곤 합니다.
네이버 서치 어드바이저에서 사이트 최적화 진단검사를 해보면 내 콘텐츠, 내 블로그가 수집되기에 최적화가 되어있는지를 판단해주는데요.
티스토리 사이트 진단
이런 식으로 진단 결과가 나올 수 있습니다.
문제가 있는 것은 아니고, 추가적인 정보들만 입력해주라는 것인데요.
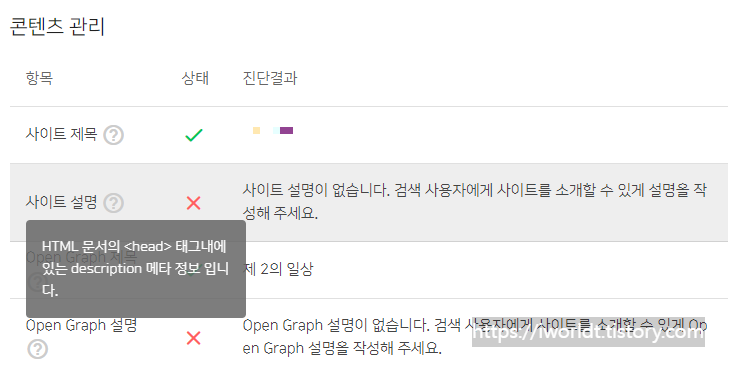
그 때, 콘텐츠 관리 항목에서 사이트설명의 진단결과가 다음과 같이 나올 때가 있습니다.
사이트 설명이 없습니다. 검색 사용자에게 사이트를 소개할 수 있게 설명을 작성해 주세요.
이럴 때 해결 방법을 알려드리도록 하겠습니다.
티스토리 사이트 설명 입력하기
<head> 태그내에 있는 description 메타 정보

위와 같이 사이트를 설명할 수 있는 정보를 입력해주라는 것인데요.
스킨편집에서 코드 한 줄만 입력해주시면 됩니다.
head 태그 내에 mata description을 입력하는 방법을 설명드리겠습니다.
description 메타 태그
<meta name="description" content="이부분에 사이트의 설명을 원하는 대로 입력해주세요.">
위의 코드를 스킨편집에다가 넣어주시면 되는데요.
content 요소 옆 " " 안에, 사이트의 설명, 정보 등을 입력해주시면 됩니다.
예를 들면 content="세상의 모든 도움되는 정보를 알려드립니다, allyouknow" 등으로 입력해주시면 되겠죠.
<mata description...>은 <head> 내에 위치
....
<head>
...
<!-- mata description 사이트 설명-->
<meta name="description" content="사이트 설명입니다">
...
</head>
위와 같이 <head> </head> 태그 사이 어디든 상관이 없습니다.
이렇게 계속 스킨 편집을 하다보면, 어떤 부분이 내가 추가한 코드인지 확인할 필요가 추후에도 계속 있으므로,
<!-- mata description 사이트 설명-->
라는 주석 코드를 함께 넣어주어서 확인하기 쉽도록 해주는 것은 꿀팁!
반영까지는 며칠 소요될 수 있습니다.
'📝 정보 > 💬 기타' 카테고리의 다른 글
| 명절선물 홍삼 고민중이세요? 한국소비자원이 설명하는 진짜 홍삼스틱 고르는 방법! (0) | 2022.09.01 |
|---|---|
| 초강력 태풍 힌남노, 우리나라에 올 땐 매우강으로? 태풍의 단계별 분류! (0) | 2022.09.01 |
| 2022 9월 모의고사 평가 실시간 답안지 바로 다운로드! 9월 모평 답 pdf 다운로드 바로가기 (0) | 2022.08.31 |
| 기본 인터넷 창 웹 브라우저 설정하기🔧 크롬, 엣지, 파이어폭스 등 원하는 웹 브라우저를 기본 인터넷 창으로 설정하세요! (0) | 2022.08.08 |
| (광고❌)콜라겐 추천, 효과 효능 찾기 전에 확인해야 할 '진짜' 건강기능식품 콜라겐 찾는 법, 사기 콜라겐 주의! (0) | 2022.08.02 |




댓글